Recent Stuff
Since I couldn’t think of anything in particular to Blog about, I thought I may as well quickly try and summarise all the random bits and bobs I’ve been working on and hacking at over the past few months.
A Javascript Game

JavaScript Game
Prior to starting this little project the closest thing I’d ever created to an actual game was a text based World of Zull mod as part of my Degree’s java module. Despite this I had always wanted to try my hand at creating a simple game and thought now was as good a time as any to have a go. Since I knew so little about creating games I opted to try and do it in a language I was relatively comfortable in, JavaScript. The added advantage of this also being that anyone with a modern web browser would be able to play it without the worry of having to install anything extra. Since my main aim with this project was to learn exactly how to create games myself, the whole thing is built in pure self coded JS, without the aid of any pre-existing game building frameworks.
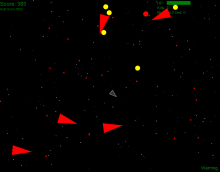
The game itself is more or less an asteroids style space shooter, except with a infinite-ish game-play area (something that proved far more challenging than i had originally envisioned due to the need to unload and reload star fields in order to prevent browsers slowing to a halt.) To simplify the code i created a basic javascript inheritance mechanism and a number of distinct objects to manage the different elements of the game, star fields, your ship, enemy ship’s the HUD etc. The majority of the GUI consists of DOM elements absolutly positioned relative to a central div, with the ships drawn with the HTML 5 canvas API.
Over all the most challenging aspects of the whole endeavour proved to be coming up with a relatively accurate collision detection mechanism that wouldn’t bring browsers to a crawl.
The game can be played online from my (still in development) website Thybag.co.uk‘s holding page – although my latest collision detection algorithm has yet to be added to the live version.
An Updated version of the Magic Framework

Magic V2
The new version of magic was written partially in response to working on a reasonably large CakePHP project and wanting to get a better understanding of how MVC pattern PHP frameworks really work. Additionally it provides me with a nice starting point for small projects in which I want to use the MVC design pattern, yet want to avoid the overhead associated with many of the larger PHP frameworks (Since they are often significant overkill for a lot of smaller projects).
The new version is a ground up rewrite including;
- Ultra Light MVC framework, with a router and fully PHP enabled Views.
- Database managed via PEAR
- A set of base modules to provide all the functionality needed for a basic user system.
- New default theme
- Basic templating support
Since the new version of magic was originally developed as an independent side project it’s currently still within my own local SVN repository rather than the google code project. Once I get it to a usable state I will overwrite my now defunct Google code copy with the new one.
DIY Uber Desktop

Uber Case
Since space is hard to come by in student accommodation, I spent a weekend on a DIY project to try and make better use of mine. Using a load of scrap wood, screws and a small tub of black paint a few friends (Ryan and Amy) and I set about constructing a custom container for my working desktop, gaming desktop and server pc (Which both runs my Minecraft server and streams my media around the house). In addition is also provides me with an extra shelf and somewhere to fit the switch, wireless router and external hard-drives.